網(wǎng)站轉(zhuǎn)化率提升與用戶體驗優(yōu)化的13個方法
閱讀 ?·? 發(fā)布日期 2018-10-05 19:56 ?·? admin不論你是網(wǎng)站的設(shè)計者還是運營者,目標轉(zhuǎn)化率都是衡量網(wǎng)站成敗最關(guān)鍵的指標。在如何提高轉(zhuǎn)化這一問題上,最近總結(jié)一些能幫助我們洞察用戶行為下更深層次的原因的方法。
熱圖可分為點擊熱圖、注意力熱圖和瀏覽觸達率熱圖。
點擊熱圖展示了用戶在頁面上的點擊位置,點擊越集中的地方,色調(diào)越暖(紅色),反之則色調(diào)越冷(藍色)。它也提供用戶在每個區(qū)域的具體點擊數(shù)和占比,根據(jù)它你很容易找出那些高頻次點擊的區(qū)域,了解到用戶點擊了哪些被你忽略的地方,用更精確的方式驗證你的模塊和內(nèi)容是否放置在恰當?shù)牡胤健?/p>
注意力熱圖則是根據(jù)用戶實際瀏覽頁面各部分的時長,顯示用戶在某個內(nèi)容板塊的注意力程度,瀏覽時間越久的區(qū)域熱度越高(紅色)。你可以通過注意力熱圖了解到網(wǎng)頁哪些內(nèi)容吸引用戶,哪些內(nèi)容你認為重要而用戶卻不感冒,最佳的頁面長度是多少,以及哪些元素促使用戶繼續(xù)和你的網(wǎng)站產(chǎn)生交互或再次訪問。
瀏覽觸達率熱圖使用水平線把頁面分割成不同的區(qū)域,通過監(jiān)測用戶瀏覽頁面時鼠標滾動的情況,顯示用戶觸達到頁面某區(qū)域的占比。利用它你可以優(yōu)化關(guān)鍵內(nèi)容的擺放位置,把用戶關(guān)注度高或者重點宣傳的產(chǎn)品和信息放在觸達率更高的區(qū)域。
現(xiàn)在,讓我們看看使用熱圖發(fā)現(xiàn)的13個有意思的結(jié)論。
1.關(guān)鍵內(nèi)容必須首屏顯示
雖然用戶在瀏覽過程中會滾動頁面,但當他們下拉到首屏以下的區(qū)域時,瀏覽時間會大幅度減少。
通過對熱圖分析工具分析大量客戶的首頁熱圖進行總結(jié),我們發(fā)現(xiàn):訪客的瀏覽時間有80%左右都花在了首屏,其余頁面只占20%。因此,對于目標轉(zhuǎn)化率最重要的內(nèi)容,務(wù)必放在首屏顯示。
在首屏以下,用戶的注意力也會隨之降低。內(nèi)容離標題越遠,用戶的關(guān)注和閱讀就會越少。因此,一定要把最關(guān)鍵的內(nèi)容放在頁面頂部。如果你確實要做一個很長的頁面,設(shè)計一些引導元素,提醒并鼓勵用戶向下滾動。
這項研究里,我們同時發(fā)現(xiàn):在網(wǎng)頁的最底部,用戶的瀏覽時間會有小幅增加,他們的注意力也會再次上升。因此,在頁面末尾放置召喚按鈕(Call-to-action:頁面上醒目突出的按鈕,用于“召喚”用戶點擊這個按鈕,比如“立即注冊”)或相關(guān)鏈接也可以有效提高目標轉(zhuǎn)化率。
最后,你還應(yīng)該知道“近因效應(yīng)”——人在了解事物的過程中,最近最新的印象會占據(jù)主導地位。因此,多花點時間和心思,好好設(shè)計你的頁面末尾吧。
2.匆忙決策時,用戶看到什么就會選擇什么

加州理工的神經(jīng)科學研究發(fā)現(xiàn):人在快速決策的時候,更加注重視覺感受而不是個人喜好。這意味著用戶在匆忙訪問你的網(wǎng)站時,會更少地考慮個人偏好,并傾向于根據(jù)看到的內(nèi)容做出選擇。當他心不在焉或者沒有太強烈的偏好時,這種傾向會更加的明顯。
這項研究為營銷人員提供了一個全新的思路,而且具有很大的市場潛力。在一些時間匆忙或者容易分心的環(huán)境下(例如電商購物),既然產(chǎn)品的視覺沖擊可以超越消費者的個人偏好,那么在頁面設(shè)計上做一些優(yōu)化,就有可能對用戶的選擇產(chǎn)生巨大的影響。

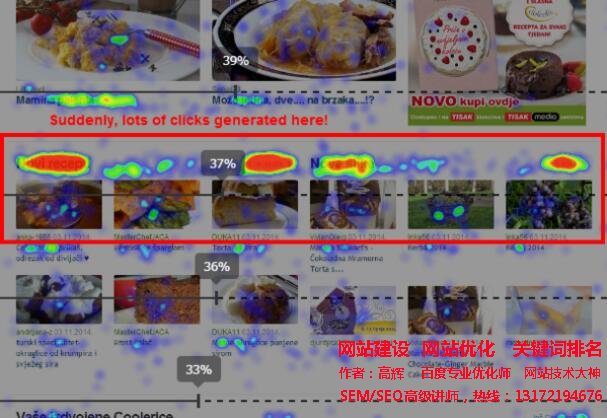
這是美國一家美食網(wǎng)站使用Ptengine點擊熱圖和瀏覽觸達率熱圖得到的首頁效果圖。圖中被選中的部分雖然只有37%的用戶瀏覽到這個區(qū)域看到了它們,但這部分商品依然聚集了非常大的點擊。毫無疑問,這就是我們所說的有很大視覺沖擊,能讓用戶產(chǎn)生購買欲望的商品。你需要將這些商品的位置上移,讓更多的用戶一進網(wǎng)站就能立刻看到,這樣會大幅提升頁面轉(zhuǎn)化率和網(wǎng)站的收益。
去優(yōu)化你的網(wǎng)站設(shè)計吧,讓你的用戶在第一時間看到他們想買的和你想賣的。
3.用戶更關(guān)注頁面左側(cè)

許多研究都表明,用戶更加關(guān)注頁面的左側(cè)。在普遍的瀏覽習慣里,人們也會先從左邊開始閱讀。因此,務(wù)必把你最關(guān)鍵的信息放置在頁面左側(cè)。
研究也發(fā)現(xiàn):用戶瀏覽網(wǎng)頁左側(cè)的時間占據(jù)了總瀏覽時間的69%,是右側(cè)瀏覽時間的兩倍還要多。
4.用戶習慣以“F”形狀的觀測模式瀏覽網(wǎng)頁

這項研究發(fā)現(xiàn):用戶傾向于以“F”形狀的觀測模式瀏覽文字型網(wǎng)頁,把主要的注意力放在文章的開始。他們仔細閱讀最重要的標題和副標題,選擇性地閱讀篇幅較大的正文。你的前兩個段落是用戶最有可能閱讀的,務(wù)必在這里說明最重要的信息。
你應(yīng)該多使用副標題,符號和段落,讓你的文章層次分明。當你把重要信息用符號標出時,那些跳躍性閱讀的用戶才更有可能注意到。
需要注意的是,當瀏覽那些由圖片構(gòu)成的網(wǎng)頁時,“F”型的觀測模式便不再成立。此時,人們更傾向于以水平方式來瀏覽基于圖像的頁面。
5.別在網(wǎng)頁頭屏的大Banner上浪費精力

用戶已經(jīng)會習慣性地忽略網(wǎng)頁頭屏的大Banner,因為它看起來太像廣告了。現(xiàn)在用戶每天會被成千上萬的廣告轟炸,他們會下意識地忽略網(wǎng)站上的廣告。任何看起來像廣告的文字或圖像,用戶幾乎不會再看一眼。
上圖中的某網(wǎng)站熱圖也表明:大Banner很難有太好的效果。當用戶把banner當做廣告時,它們就再也無法吸引注意力了。因為用戶需要快速搜索信息時,他們會忽略廣告;而用戶全神貫注地閱讀一段內(nèi)容時,他們就更不可能關(guān)注廣告了。
你需要及時發(fā)現(xiàn)并調(diào)整這些低效的Banner,多使用一些熱圖工具,例如Ptengine的數(shù)據(jù)監(jiān)測和熱圖分析,監(jiān)測流量在你網(wǎng)站的行為,衡量投入產(chǎn)出(ROI)。
6.圖片中人物的視線方向非常重要

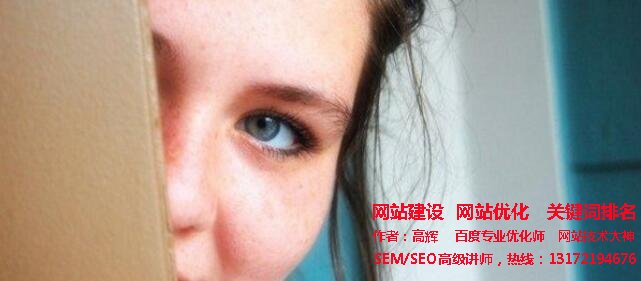
使用人物在設(shè)計中是很重要的,它是一個有利于吸引用戶注意力的元素。需要注意的是,圖中人物的視線方向非常重要。許多熱圖研究表明:用戶會沿著人物視線的方向去瀏覽。因此,如果你想讓用戶多關(guān)注人物圖片旁邊的正文內(nèi)容,務(wù)必讓圖中的人物看向該內(nèi)容的方向。
使用情感充沛的人物會對轉(zhuǎn)化率產(chǎn)生積極的影響。熱圖研究也發(fā)現(xiàn),在設(shè)計時使用一張熱情的人物照片得到的轉(zhuǎn)化率比冷靜的人物照片要高很多。
你最好將這兩點結(jié)合起來:使用一個情感充沛的人物,同時讓他的眼睛看向頁面上的關(guān)鍵位置。
7.男人看重視覺體驗,女人重視具體信息

熱圖研究發(fā)現(xiàn):男女在查看約會網(wǎng)站上的個人信息時,注意力的重點有明顯差異。男人會更關(guān)注檔案里的照片;女人則傾向于閱讀更多的具體信息,她們幾乎要花50%的時間看對方的個人簡介。
另一項研究發(fā)現(xiàn):在觀察對方照片時,男性有37%的時間在看對方胸部,而女性有27%的時間在看對方的無名指。從這兩項研究中我們不難看出,男性傾向于追求視覺上的體驗,而女性則更注重搜尋有用的信息(即使是在她們查看照片的時候)。
8.放棄圖片自動切換和橫幅來提高點擊率

研究發(fā)現(xiàn):當用戶帶著明確的目的瀏覽網(wǎng)頁時,他們會完全忽略頁面上方的大橫幅和圖片自動切換的動畫。這兩種形式會被用戶誤以為是廣告而下意識地忽略,同時也會浪費首屏上寶貴的空間,最好不要使用。

上圖是使用Ptengine呈現(xiàn)出來的某網(wǎng)站熱圖,我們可以很直觀地看到有大橫幅和自動切換的區(qū)域點擊量都很低。它們占用了首屏幾乎一半的空間,效果卻非常不理想。你需要使用熱圖發(fā)現(xiàn)這些低效的區(qū)域,及時調(diào)整網(wǎng)頁的設(shè)計才能有效提高轉(zhuǎn)化率。
9.使用色彩對比引導用戶

在使用熱圖分析了不同頁面的用戶行為之后,我們發(fā)現(xiàn)色彩對比在引導用戶方面有著極其重要的作用。那些與周圍區(qū)域顏色不同的元素總能獲取非常高的用戶注意力和點擊數(shù)。只要我們對首頁的顏色設(shè)計進行一定的調(diào)整,就可以輕松將用戶的注意力引導至我們想要的區(qū)域。

這是某汽車新聞網(wǎng)站使用Ptengine得到的點擊熱圖。在他們將每個模塊的“了解更多”按鈕設(shè)置成深色以后,這四個元素輕而易舉獲得了非常大的點擊量。
不要忽視色彩對比的作用,多使用熱圖工具監(jiān)測顏色調(diào)整的效果,你會有意想不到的收獲。
10.使用照片吸引用戶的注意力

人都是視覺動物。許多網(wǎng)站在使用圖片后,目標轉(zhuǎn)化率都有明顯的提高。在網(wǎng)站里使用一些精心挑選的圖片,對拉近你和用戶之間的距離也非常有幫助。
用戶對真實人物的照片反應(yīng)會更積極。研究發(fā)現(xiàn):在大多數(shù)網(wǎng)站上,用戶瀏覽照片的時間要比閱讀文字的時間多10%。盡管用戶會把大Banner和自動切換的圖片當成廣告,但他們還是希望在正文中看到真實人物的照片,這會增強他們對網(wǎng)站的信任感。需要注意的是,用戶已經(jīng)學會了辨別照片的真實性,他們會下意識忽略那些藝術(shù)照。因此,不要過度編輯和修飾你的照片。
11.多使用文章摘要

熱圖研究發(fā)現(xiàn):在博客首頁使用文章摘要跟放置完整文章比較,用戶的閱讀量會升高很多。如果你的博客主頁上放置的都是完整文章,一旦用戶對第一篇的內(nèi)容不太感興趣,他就可能因此離開你的網(wǎng)站。
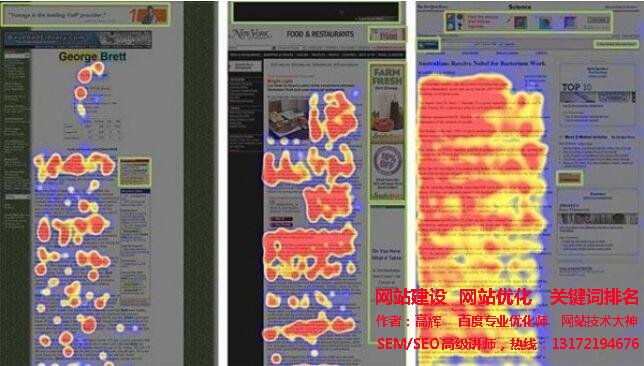
如上圖所示,前兩個示例是在首頁上顯示完整的文章內(nèi)容。這種情況下,用戶會點擊第一篇文章的相關(guān)區(qū)域,但很少繼續(xù)閱讀其它的文章。中間兩個示例是在首頁上只顯示文章摘要,此時用戶會點擊到所有的區(qū)域,其他文章也會有相對較高的閱讀量。最后一個示例是一種混合情況:一些較短的文章完整顯示;較長的則被折疊,只顯示文章摘要。
使用摘要可以向用戶更好地展現(xiàn)文章主題,提供不同的選擇也有利于用戶找到感興趣的方面,從而在網(wǎng)站上點擊更多的內(nèi)容閱讀并停留更長的時間。
12.用戶在你的郵件上只會花不到一分鐘的時間
熱圖研究顯示:67%的用戶對于郵件里介紹的段落都不太關(guān)注,他們會直接跳過,閱讀郵件的正文。人們閱讀一封郵件的平均時間是51秒,通常只閱讀19%的內(nèi)容。用戶習慣一眼掃過,因此確保你的內(nèi)容足夠短,要點突出,并且有一個明確的召喚按鈕(Call-to-action:頁面上醒目突出的按鈕,用于“召喚”用戶點擊這個按鈕,比如“立即注冊”)。
13.結(jié)合A/B測試和點擊熱圖來提高效率

這是一家日本的旅游公司,通過Ptengine的點擊熱圖發(fā)現(xiàn)網(wǎng)站首頁的流量分布非常集中,大量點擊都聚集在導航欄和下方的一個模塊。為了更好地引導流量,他們決定根據(jù)用戶的關(guān)注點,在首頁展示更多用戶感興趣的內(nèi)容。新的首頁模板設(shè)計完成后,他們又使用A/B測試對假設(shè)進行驗證并不斷優(yōu)化,最終大幅提升了網(wǎng)站首頁的轉(zhuǎn)化率。
在網(wǎng)站A/B測試中,你可以通過設(shè)置不同的按鈕顏色,背景顏色,文案或元素位置來引導同一網(wǎng)頁的兩個或多個版本之間的流量,以分析每個版本的優(yōu)劣。有時在點擊熱圖里你會發(fā)現(xiàn),一個小的設(shè)計改動能引發(fā)用戶行為的巨大變化(例如按鈕的顏色改變可以帶來更高的轉(zhuǎn)化率)。當你將A/B測試與點擊熱圖相結(jié)合時,你可以大大提高頁面設(shè)計的效率。
總結(jié):
現(xiàn)在,許多類型的數(shù)據(jù)都可以通過創(chuàng)建熱圖來進行可視化分析。在研究目標轉(zhuǎn)化率的提升時,我們主要關(guān)注的是點擊熱圖,注意力熱圖和瀏覽觸達熱圖。
我們再回顧一下使用熱圖得出的重要結(jié)論:
1.對目標轉(zhuǎn)化率最重要的內(nèi)容,務(wù)必放在頁面頂部。用戶在向下滾動頁面時,他們的注意力也會隨之減弱。
2.用戶經(jīng)常選擇他們看見的東西。多使用視覺元素突出頁面上的重點內(nèi)容,某些獨特的視覺元素(例如顏色)會抓取大量的用戶注意力,這種方法能有效突出你想要銷售的產(chǎn)品。
3.及時測試Banner的效果。當頁面上的一些元素設(shè)計得像廣告橫幅,用戶會習慣性地忽略它們。
4.放棄圖片自動切換來提高點擊率。當用戶有明確的瀏覽目的時,他們會將圖片自動切換的動畫當做廣告直接忽略。
5.使用照片獲取關(guān)注并引導用戶。用戶對于真實人物和產(chǎn)品細節(jié)照片的反應(yīng)會更加積極。你可以通過圖中人物的視線方向來引導用戶瀏覽時的注意力。
6.在博客上,首頁最好使用文章摘要。使用摘要時,用戶的閱讀量會有顯著提升;而放置全文時,用戶很容易因為對內(nèi)容不感興趣直接離開頁面。
7.結(jié)合A/B測試和點擊熱圖來提高效率。兩種方式結(jié)合使用,可以大幅提升你的頁面設(shè)計效率。
熱圖分析工具
盡管我們已經(jīng)運用熱圖研究得出了上述13個重要的結(jié)論,但如果你想更好地改進自己的網(wǎng)站,最好使用熱圖工具做一些相應(yīng)的研究。如果你也有其他的技巧推薦,可以留言和大家一起分享!
為您推薦
-
襯塑管網(wǎng)站建設(shè)_網(wǎng)頁定制制作與開發(fā) 2020-01-12
-
保溫管網(wǎng)站建設(shè)_網(wǎng)頁定制制作與開發(fā) 2020-01-12
-
玻璃管網(wǎng)站建設(shè)_網(wǎng)頁定制制作與開發(fā) 2020-01-12
-
鍍鋅方矩管網(wǎng)站建設(shè)_網(wǎng)頁定制制作與 2020-01-12
-
PVC管材網(wǎng)站建設(shè)_網(wǎng)頁定制制作與開發(fā) 2020-01-12


