利用5種浮動(dòng)按鈕增加網(wǎng)站的體驗(yàn)設(shè)計(jì)
閱讀 ?·? 發(fā)布日期 2018-10-07 08:56 ?·? admin在手機(jī)應(yīng)用當(dāng)中浮動(dòng)的動(dòng)作按鈕(FAB)或許可以提供我們?cè)谥谱饕苿?dòng)版網(wǎng)站提供一些交互的靈感,浮動(dòng)的動(dòng)作按鈕是一種漂浮在用戶界面上面的圖標(biāo)。它的形狀、位置和顏色使它在眾多設(shè)計(jì)元素中脫穎而出。浮動(dòng)按鈕在谷歌2014年的設(shè)計(jì)標(biāo)準(zhǔn)當(dāng)中發(fā)布和推廣。現(xiàn)浮動(dòng)按鈕用戶界面元素已被廣泛應(yīng)用在Web和移動(dòng)設(shè)計(jì)。
雖然浮動(dòng)按鈕看起來非常地小,甚至看似微不足道的視覺組件,但它的作用是很重要的,總會(huì)引導(dǎo)用戶的點(diǎn)擊。只要對(duì)它正確使用,它的可以使用戶是立即識(shí)別和訪問點(diǎn)擊。

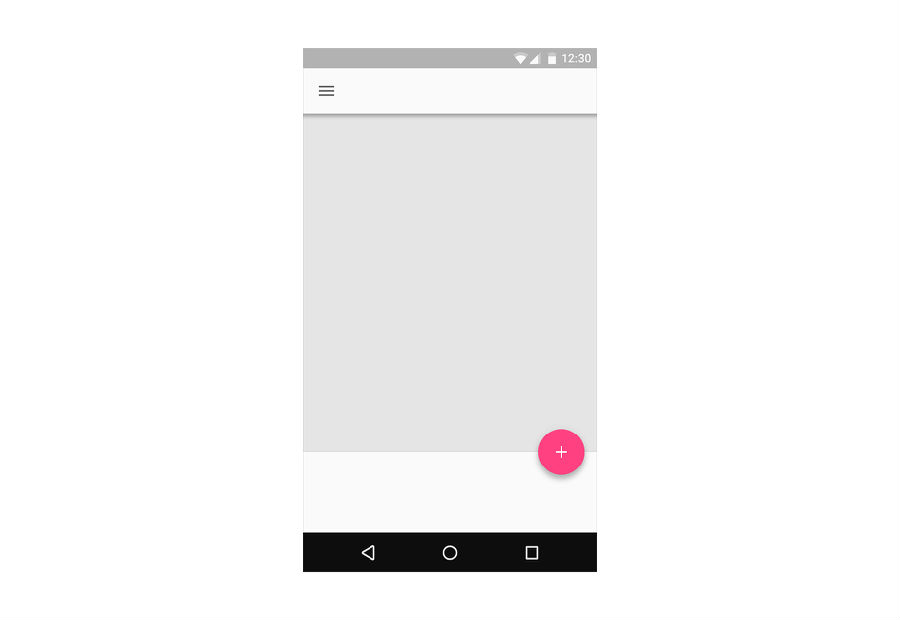
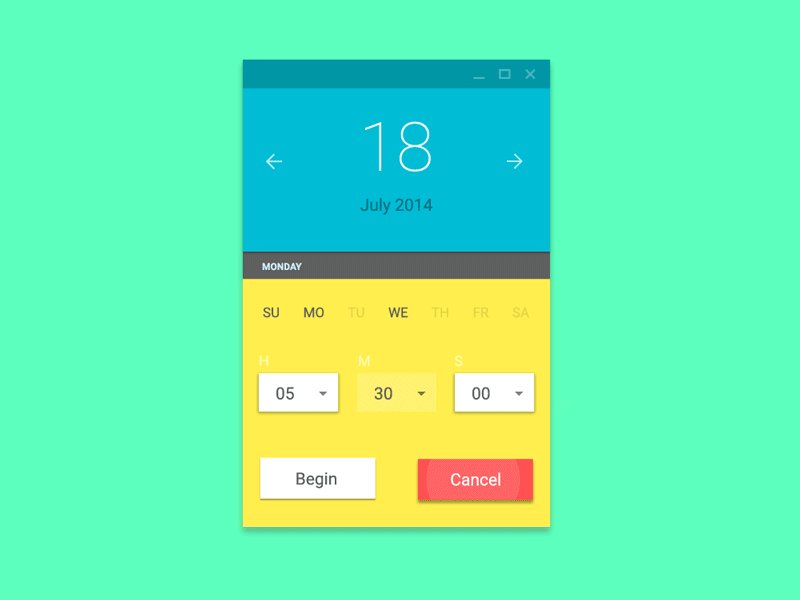
1、代表一個(gè)當(dāng)前頁面最重要的動(dòng)作
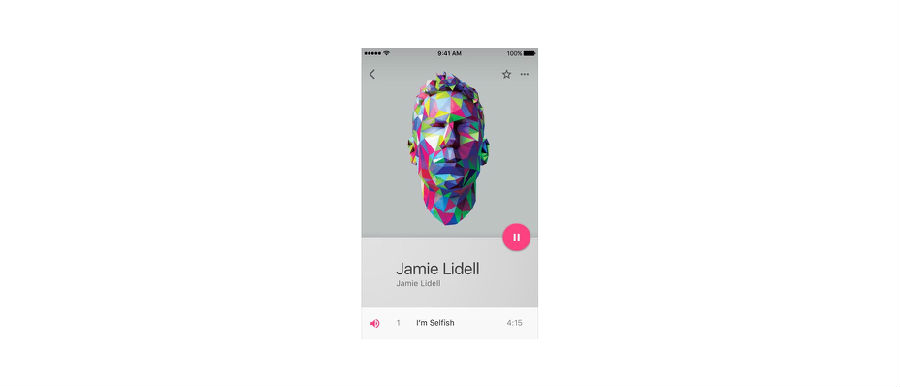
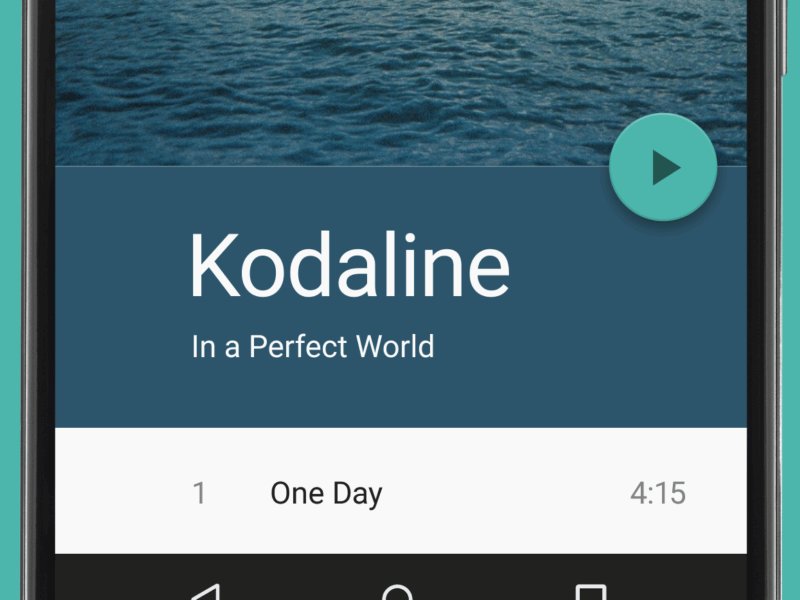
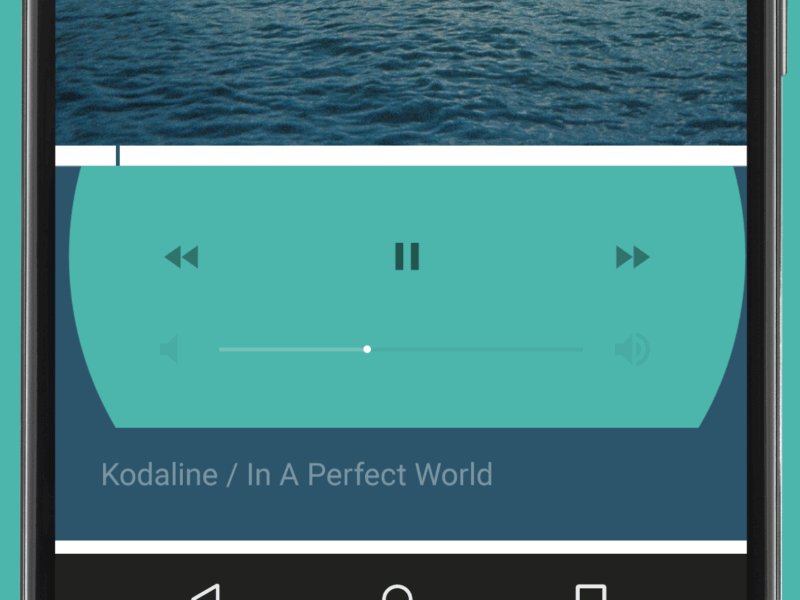
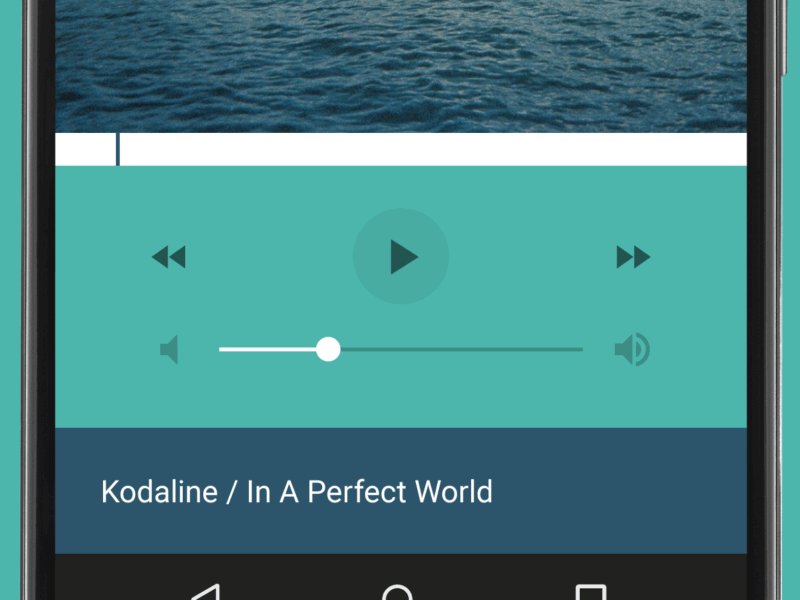
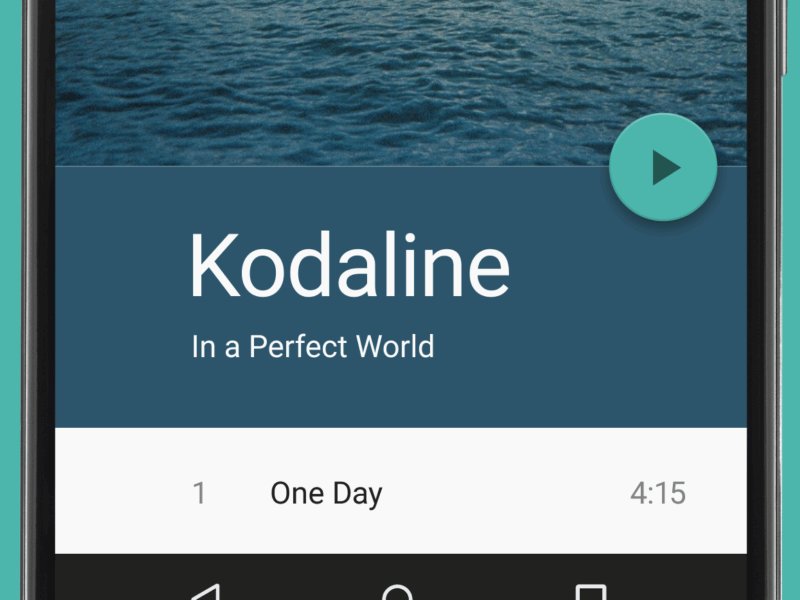
理想的情況是,浮動(dòng)按鈕應(yīng)突出最相關(guān)的或經(jīng)常使用的操作,它應(yīng)該被使用,你的應(yīng)用程序的主要特點(diǎn)的行動(dòng)。如果你想在你的應(yīng)用程序使用的晶圓廠,設(shè)計(jì)必須仔細(xì)考慮和用戶的可能的行動(dòng)必須歸結(jié)到一個(gè)單一的突出特點(diǎn)。例如,一個(gè)音樂應(yīng)用程序可能有Fab表示“播放/停止”。Instagram的一個(gè)類似的應(yīng)用程序可能有一個(gè)浮動(dòng)按鈕,代表“拍照”。

一個(gè)動(dòng)作按鈕代表應(yīng)用程序中的主要作用。暫停或恢復(fù)在這個(gè)屏幕上播放告訴用戶,這是一個(gè)音樂應(yīng)用程序。
根據(jù)研究史蒂夫·瓊斯,F(xiàn)ab顯示輕微的負(fù)對(duì)可用性的影響當(dāng)用戶第一次使用按鈕。然而,一旦用戶成功地完成了任務(wù),使用FAB,他們能夠比傳統(tǒng)的操作按鈕更有效地使用它。
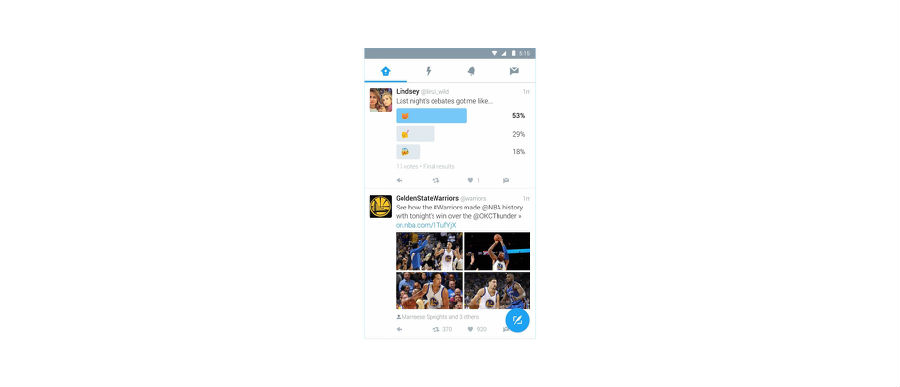
2、最容易找到工具的辦法
浮動(dòng)按地是一個(gè)自然的提示告訴用戶下一步要做什么。谷歌的調(diào)查顯示,當(dāng)面對(duì)陌生的屏幕很多用戶依浮動(dòng)按鈕導(dǎo)航。因此,F(xiàn)AB是非常有用的一個(gè)標(biāo)志,我們不需要思考就知道下一步要做什么。

一個(gè)浮動(dòng)的動(dòng)作按鈕的使用推特鼓勵(lì)你的文章內(nèi)容
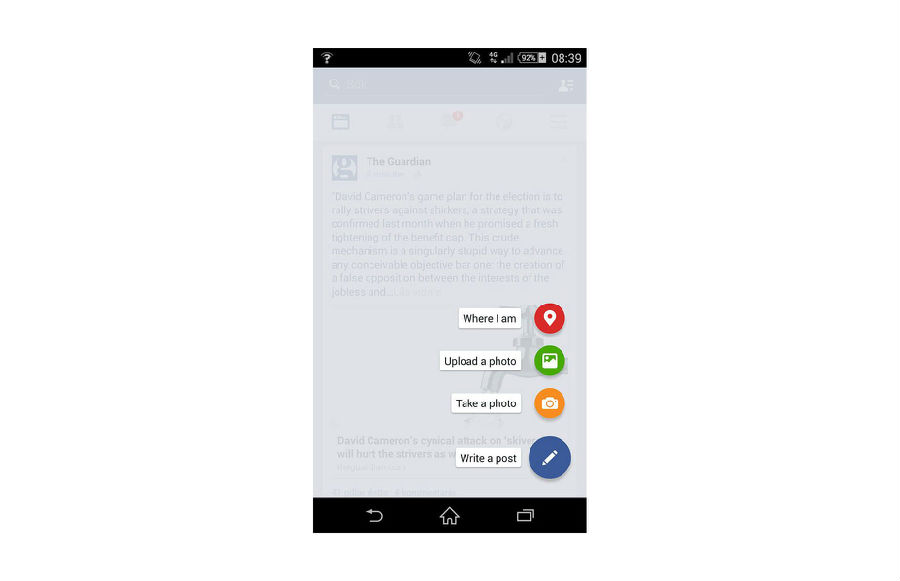
3、提供一組動(dòng)作(多個(gè))
在某些情況下,它是適當(dāng)?shù)陌粹o旋轉(zhuǎn),讓其他幾個(gè)選項(xiàng),可以在下面看到Evernote。Fab可替換自身一系列更具體的行動(dòng),你可以設(shè)計(jì)你的用戶是語境。作為一個(gè)經(jīng)驗(yàn)法則,提供至少三個(gè)選項(xiàng)后,按不超過六(含原浮動(dòng)作按鈕的目標(biāo))。

也請(qǐng)記住,這些行動(dòng)必須是初級(jí)行動(dòng)Fab本身表達(dá)有關(guān),且相互關(guān)聯(lián):不要把這些發(fā)現(xiàn)的行為作為獨(dú)立的可如果位于工具欄。

別:“我的行動(dòng)不創(chuàng)造內(nèi)容的行為有關(guān)。
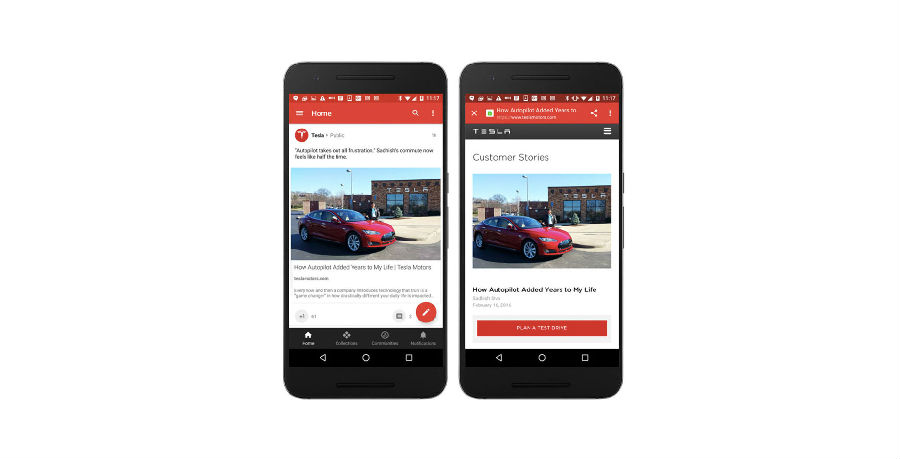
4、上下文感知
上下文在用戶交互的重要作用。有時(shí)用戶想消費(fèi)的內(nèi)容,有時(shí)他們要執(zhí)行的操作。這一切都取決于上下文。使用一些上下文的行為可以帶來最好的用戶體驗(yàn)的任何應(yīng)用程序的浮動(dòng)按鈕。讓我們來看看谷歌為例。谷歌顯示按鈕,當(dāng)用戶與流接合,和隱藏在這種交往是相反的。這兩個(gè)操作需要引導(dǎo)?:當(dāng)用戶與社會(huì)流的吸引力,一個(gè)主要的行為是滾動(dòng),因此不需要浮動(dòng)按鈕,當(dāng)用戶停止?jié)L動(dòng),他們可能想要的東西后。

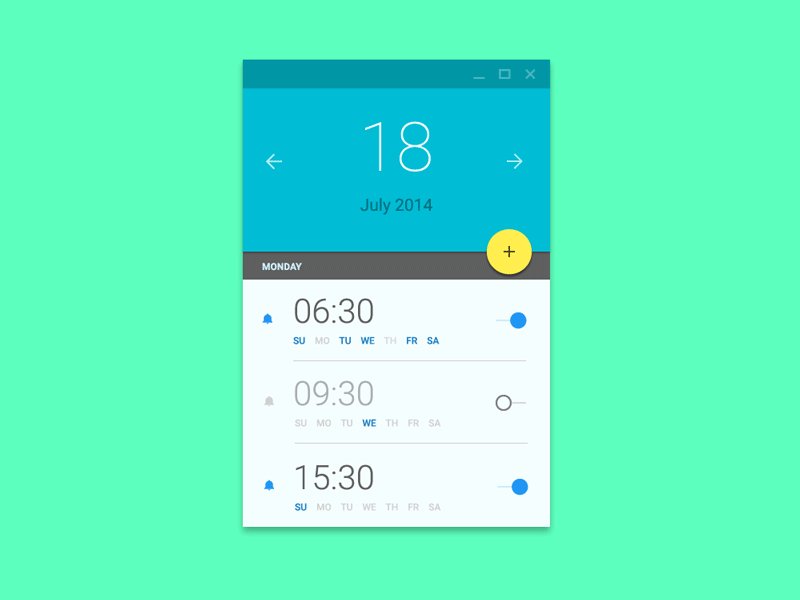
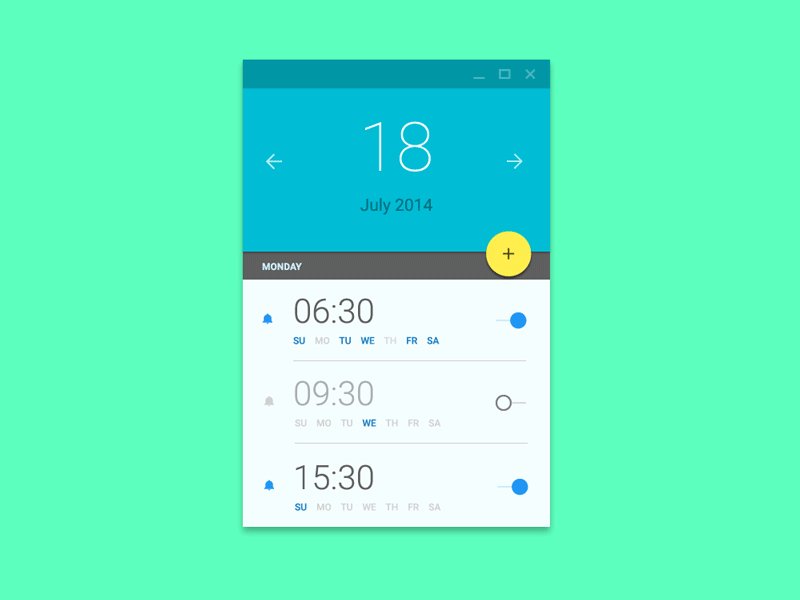
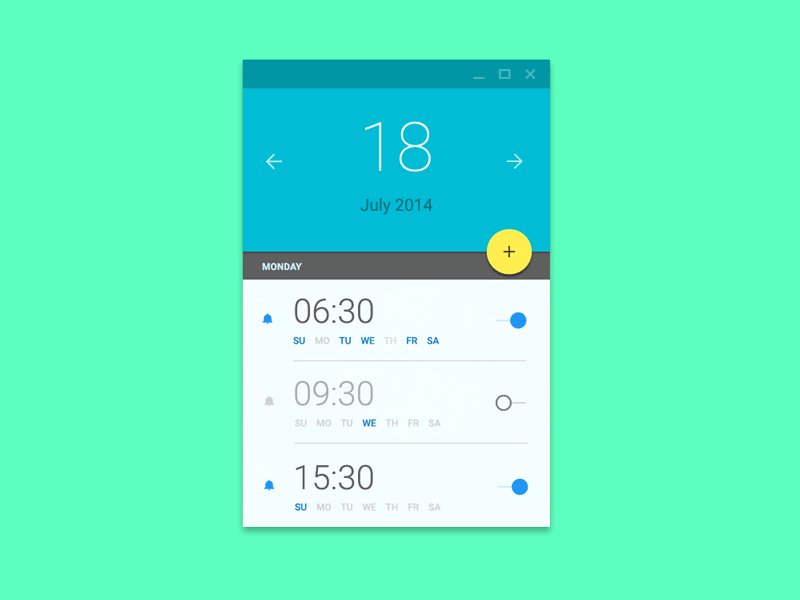
5、連接兩個(gè)操作界面
浮動(dòng)按鈕的不僅僅是一個(gè)圓形按鈕,它有一些變革性的特性,可以用來幫助緩解你的用戶在屏幕。當(dāng)變形的動(dòng)作按鈕,使這樣一個(gè)邏輯的兩個(gè)狀態(tài)之間的轉(zhuǎn)換。在下面的例子中的動(dòng)畫保持用戶的方位感和幫助用戶理解的變化,剛剛在視圖的布局發(fā)生了,是什么觸發(fā)了變化,和如何開始再次改變,在需要的時(shí)候。


結(jié)論
有人可能會(huì)說,浮動(dòng)按鈕是壞的用戶體驗(yàn)。很想說,因?yàn)橛脩艉驮O(shè)計(jì)人員不使用它。我們習(xí)慣于熟悉的工具欄和浮動(dòng)按鈕的概念仍然是相當(dāng)新的我們。我們都知道,新的東西是很難的,但同時(shí)他們鼓勵(lì)更多精心設(shè)計(jì)的用戶體驗(yàn)。正確使用,可以是一個(gè)令人震驚的浮動(dòng)按鈕幫助最終用戶便捷的使用網(wǎng)站。
為您推薦
-
如何制作公司網(wǎng)頁 需要做哪些步驟呢 2022-04-10
-
公司官網(wǎng)建設(shè)應(yīng)該準(zhǔn)備些什么資料? 2022-04-10
-
企業(yè)建設(shè)營銷型網(wǎng)站的趨勢(shì) 2022-04-10
-
教育網(wǎng)站建設(shè)時(shí)有哪些事項(xiàng)需要注意 2022-04-10
-
網(wǎng)站建設(shè)提高用戶體驗(yàn)的六大技巧 2022-04-10






